

This will allow us to give a less zoomed in appearance.ġ0.

We are going to use the camera transform to alter the focal length of the environment. This will add a CameraTransform node to your Hierarchy.

Select New > Transforms and click CameraTransform. In the Hierarchy, right click on the root node. This button simulates the user rotating their phone but does not make any actual changes to the content. You will now be able to rotate the image by clicking and dragging the swivel icon in the bottom left of the 3D View. In the Properties panel head to the Object section and set the Material of the Photo Sphere to “chiswick-park.jpg”.

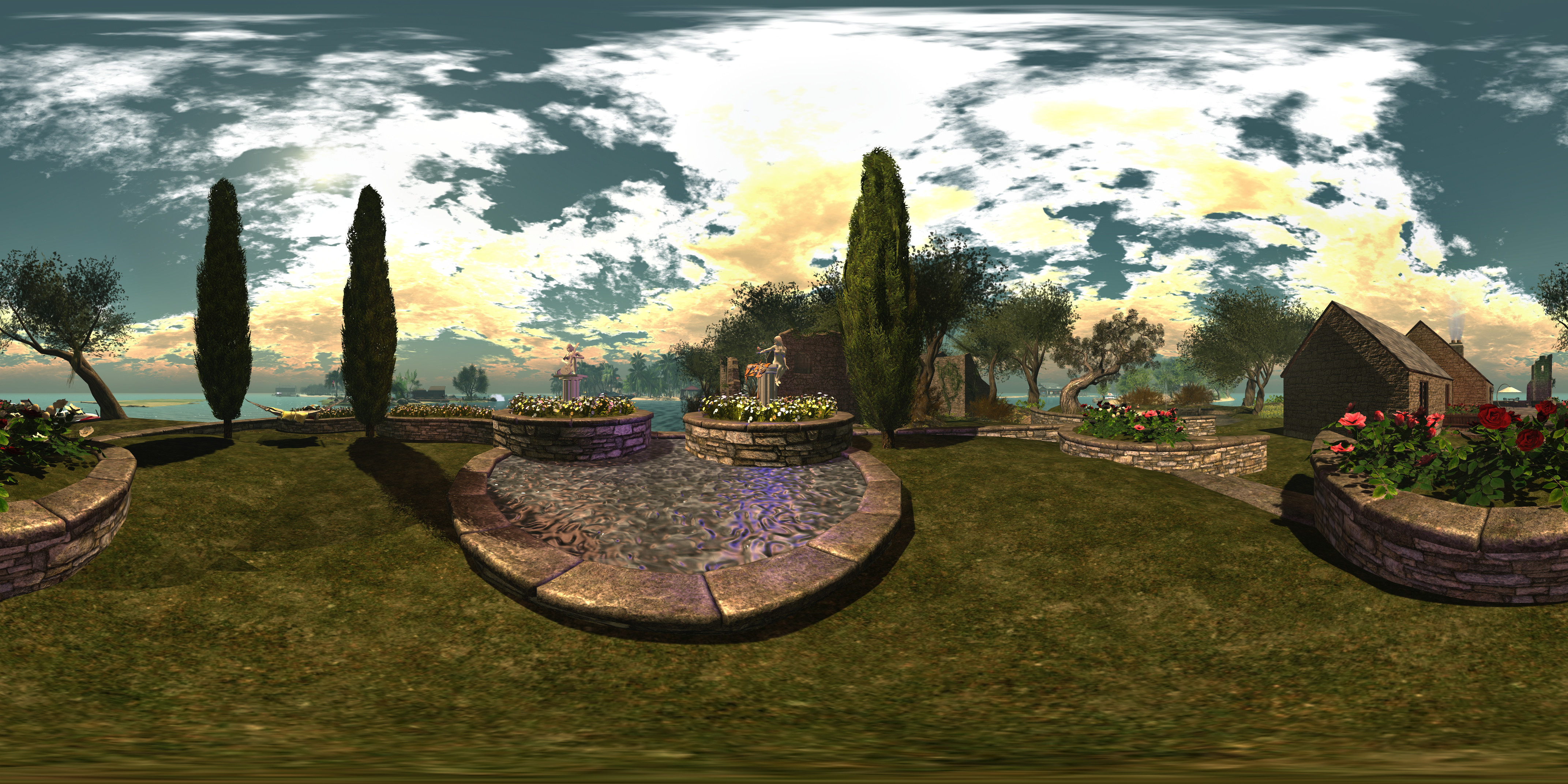
In the Hierarchy, select the Photo Sphere node. Since the Photo Sphere is inside the attitudeOrient node, it will be rotated automatically as the user moves their phone. The difference is AttitudeOrient nodes are continually rotated so that the content appears stationary in the world around the user as they rotate the phone.ĭrag a new Photo Sphere from the Media Library into the attitudeOrient node in the Hierarchy on the left. This will add an Attitude Orient node to your Hierarchy.ĪttitudeOrient nodes act in a similar way to standard group nodes. Select New > Transforms and click AttitudeOrient. The photo sphere object has been specifically designed for 360 Panoramas - the surface of the sphere points inwards so that it's visible from a camera inside the sphere, and the UV coordinates are set to match panorama photos.
#Photosphere 360 panorama plus#
Unzip the downloaded folder, select all of the files in the resulting folder and drag them into your Media Library by dropping them into the import box at the top right of the screen.Ĭlick on the plus icon (+) of the Media Library and select the Photo Sphere, this will add a Photo Sphere to your Media Library.
#Photosphere 360 panorama how to#
The reason we're not using the '360 Degree Panorama' template is because we're learning how to build this project from scratch.Ĭlick here to download a zip file containing all the assets we'll need for this experience. Open ZapWorks Studio ( download here) and create a ‘New Project’.Ĭhoose to start with a ‘Blank’ template and give your project a name, e.g. Widgets and Designer codes will not work for this tutorial as they don't support 360 panoramas at this time.Ģ.
#Photosphere 360 panorama code#
Give your code a name, and choose between either a circle or lozenge style and select ‘Studio’ as your tool. Step by StepĮnter your my.zap.works account and click the ‘Make a New Zapcode’ button in the top left. This experience will work best on devices that have a built-in gyroscope sensor. You can also take a look at the completed project. If you get stuck, please refer to our extensive Documentation or check out the Forum, a handy way to ask questions of other ZapWorks users. Both these interactions require a little scripting, which will nicely demonstrate the things that can be done with some basic code in Studio.īy the end of the tutorial, you should feel inspired to explore the script library and see what further interactions are possible. To make the scene a little more interesting, we will add some audio as well as a link to the ZapWorks website. 360 panoramas are really immersive experiences created using ZapWorks Studio, make sure to check out the zapcode above for a sneak peak into what you are about to build. In this tutorial, we show you how to easily add a 360 panorama image to your AR experience. Opening Transition - Penalty Shootout Game.Using Math.random to increase re-scannability.


 0 kommentar(er)
0 kommentar(er)
